Rarove Women Platform Ankle Boots Faux Leather Zipper Ladies Fashion Round Toe Boots Height Increased Female Shoe Vintage Roman Booties
Attention please
The color of the boots is a little different, please don't buy it if you mind! ! !
There are real photos on the details page, and there will be errors due to the lighting environment, mobile phone pixels and other reasons.
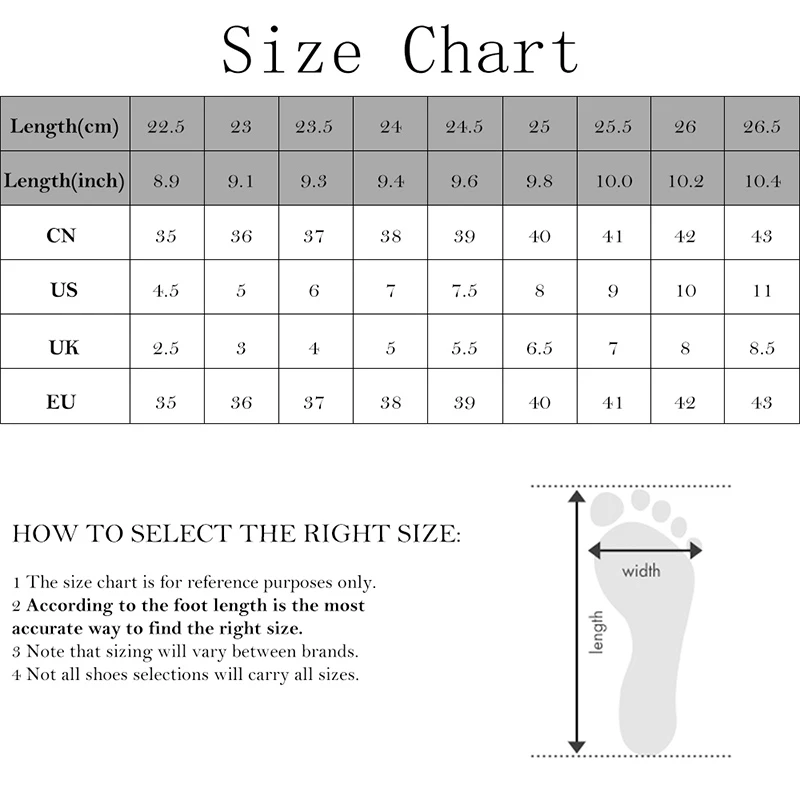
1. Choose the size according to your foot length (don't choose the size according to your country's usual size!!)
2. foot length insole length outsole length eg: USA 4.5(25.5cm). This 25.5cm is the length of the media insole only.
3. better choose 1-2 size larger if your foot is a little wide or chest is a little thick.
4. Light and camera equipment and monitors may cause color difference. if you are worried then please don't pay. thanks.
5. Allow 0-0.5cm error in size due to manual measurement.
6. If you have any questions, please contact our customer service first, we will help you resolve it.





FREE SHIPPING ON ORDERS OVER $35 (7-15Days)
STANDARD SHIPPING $4.99 (7-15Days)
DHL $39.99 (3-7Days)
The good news is, we provide Free Shipping on most orders in our store. You can check the specific countries that support free shipping in the options at the top of the page. In addition, we also provide some faster logistics methods, but these commercial express costs may need to be borne by you if you choose this method

If your product is defective or doesn't work properly, let us know and we'll send you a replacement one.
We believe in our products so much that we offer a 30-day No-Hassle refund policy. If you're unhappy about your purchase, send us the product back and we'll refund your money immediately.